
file upload example darelowealth
ASP.NET Core supports file upload using buffered model binding for smaller files and unbuffered streaming for large files.

File Upload in MVC (Single and Multiple files upload example) QA With Experts
Multiple image upload with thumbnails example in asp .net. In this asp .net tutorial we will learn how to use Ajax Control Toolkit's AjaxFileUpload control to upload multiple images with thumbnails. We will also save information of uploaded images and thumbnails to SQL Server database. Then we will show uploaded thumbnails using Datalist control.

File Upload als Code Beispiel codedocu_de Net Framework
Uploading Large Files in ASP.NET Core Posted by Code Maze | Updated Date May 5, 2023 | 5 Want to build great APIs? Or become even better at it? Check our Ultimate ASP.NET Core Web API program and learn how to create a full production-ready ASP.NET Core API using only the latest .NET technologies.

Handling file uploads in Open API with Core
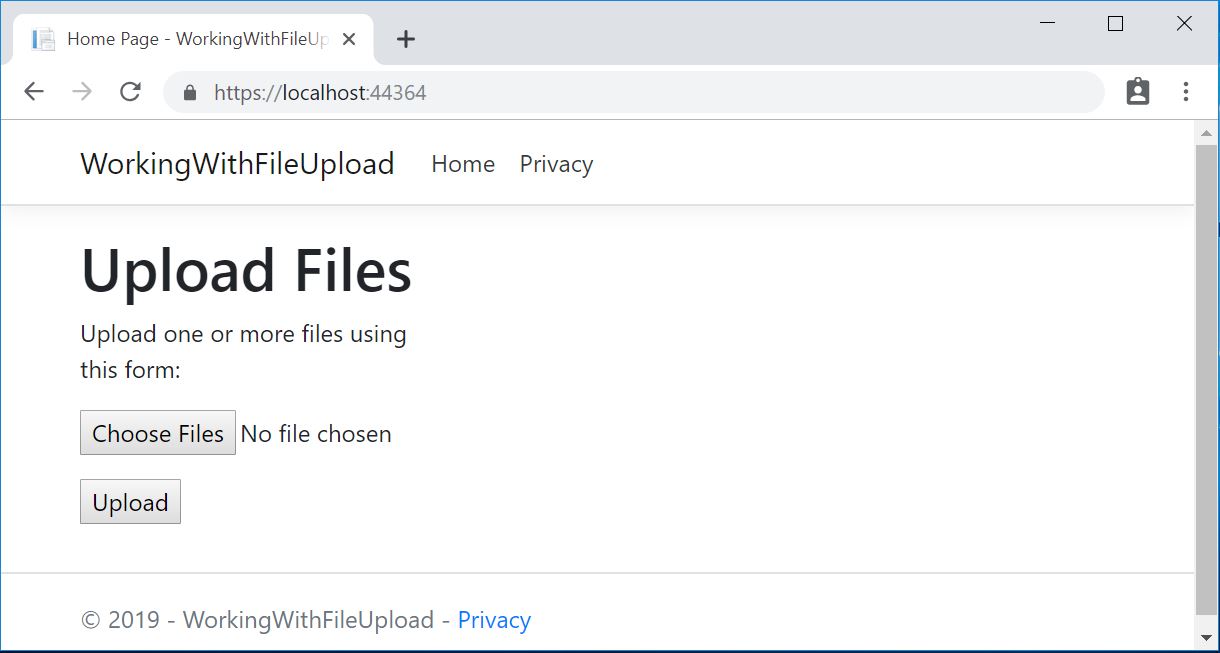
ASP.NET Core MVC actions support uploading of one or more files using simple model binding. We have covered the file upload support in ASP.NET Core Web API in detail in the article Uploading Files With .NET Core Web API and Angular.

Uploading Files In MVC Using HttpPostedFileBase
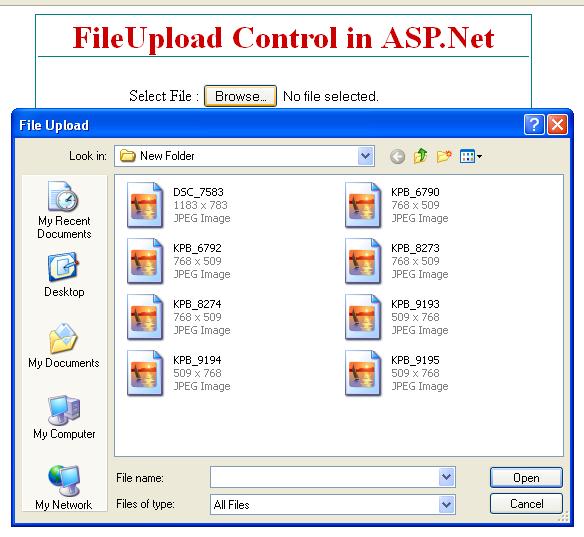
Syntax: You can use the FileUpload control by coding it with ASP.Net tags or dragging and dropping it using the Visual Studio IDE. The drag-and-drop feature generates the same code as the ASP.Net tags.

File Upload in Core MVC Code Maze
ASP.NET FileUpload control allows us to upload files to a Web Server or storage in a Web Form, so we will be using it to upload files in ASP.NET Web-Forms, controls should be placed in .aspx file while it's callback function is placed in .aspx.cs

FileUpload Control in C.
For additional information, see Upload files in ASP.NET Core. How to use the sample. In the appsettings.json file: Set the path for stored files (StoredFilesPath). The sample app sets the value to c:\\files, which assumes that a folder named files exists at the system's C: drive root. The path must exist. Create a files folder on the system's C.

Upload Files in 2.0_cnming的博客CSDN博客
Definition Namespace: System. Net Assembly: System.Net.WebClient.dll Uploads a local file to a resource with the specified URI. Overloads Expand table UploadFile (String, String) Uploads the specified local file to a resource with the specified URI. C# public byte[] UploadFile (string address, string fileName); Parameters address String

File Upload in wwwroot Folder Using Input File Control(HTML) in Core 6/MVC Using C
In the previous example, the user uploaded a file named GrandCanyon.jpg, with content type image/jpeg; and the value of the text input was "Summer Vacation". File Upload. Now let's look at a Web API controller that reads files from a multipart MIME message. The controller will read the files asynchronously.

File(Image) Upload in Core MVC with Example codelerner
ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code ( how to download) Security considerations Use caution when providing users with the ability to upload files to a server. Attackers may attempt to:

Handling file upload in Core 5 with Swagger UI
The requirements for an HTML form to be able to upload files are very simple: you have to use multipart/form-data encryption and you have to use method of post. C#